What is Twitter Bootstrap?
Twitter Bootstrap is a CSS framework that
helps in designing web applications. It helps you to develop responsive
websites. This will save your time to design and develop a complete responsive
website.
What is Responsive Web Design?
A website that is
designed to established standards laid down for responsive web designing will
be able to adopt its design and layout to fit the specifications of the device
calling it. It does this by dynamically adopting to different screen sizes and
by reformatting the positioning and look of the constituent elements of the
website.
What We are going to do now???
By the end of this
session I will make you expert in developing responsive web designs with the
help of twitter bootstrap. For the learning purpose we will create a sample Shopping Cart website design. So are you ready?
What are you waiting for?
Before get started we
need the twitter bootstrap framework. You can download it from their official
site. http://getbootstrap.com
Hope you have downloaded
the bootstrap-3.0.0.zip file. Open it . There is a folder called dist.This folder contains all the
necessary files. Copy that folder to
your desktop (you can copy it any location as you wish).
Rename the folder to shopping_cart. Open that folder
contains 3 sub folders. CSS,JS,fonts.
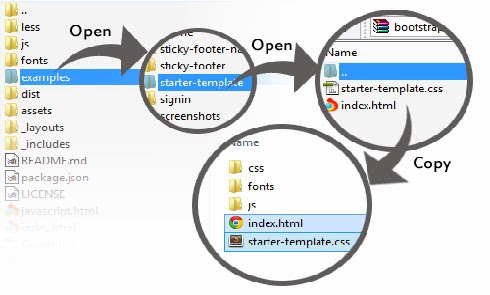
Next We need a starter
template. Come back to the bootstrap.zip file. It also contains another folder
name Examples. Open that folder. This folder contains lot of example stuffs.
You can check it. We need starter-template. Open the folder named
starter-template. Copy the files inside it. There are two files. Index.html and
starter-template.css . Copy both the files into our shopping_cart folder.
Rename the
starter-template.css to my_style.css. Move teh my_style.css file to css folder.
Because we should keep things in place. Css file should be in css folder.
Javascript files should be in js folder.
We need to do some
changes in index.html code. Open the index.html file in a text editor. Look at
the <link href=”....”> tag. Change the ../../dist/css/ to css/
Also change the following html code
<link href="starter-template.css"
rel="stylesheet">
To
<link href="css/my_style.css"
rel="stylesheet">
Come to the bottom of
the file. There is script tags
<script src="../../assets/js/jquery.js"></script>
<script
src="../../dist/js/bootstrap.min.js"></script>
Change them to
<script
src="js/jquery.js"></script>
<script
src="js/bootstrap.min.js"></script>
Now open the index.html
in a browser. You can see the following out put.